為什麼要寫這個系列文章呢?比起 Hexo 選擇現成的部落格平台,不是更適合嗎?其實選擇 Hexo 來當作你的第一個架站工具是非常好上手的,你只需要掌握一些基本知識就可以快速的架設,那麼廢話不多說,讓我們來開始「試著」從零開始學習架設自己的第一個部落格吧!
前言有提到為什麼不選擇現成的部落格平台而是選擇 Hexo 當作第一個架站工具,這邊稍微解釋一下,其主要原因是現成的部落格平台往往自己的文章、SEO 以及版面等,其實都是掌握在平台手上,因此你也很難高度客製化自己的部落格,雖然平台會幫你解決許多問題,舉凡主機、網域以及 SEO 等等,但其實這樣子等於是把自己的生命掌握在他人手上呢!
那麼使用 Hexo 有什麼好處呢?我這邊簡單舉例三個
這邊額外列幾個使用 Hexo 架設的網站。
甚至六角學院的官方網站也是使用 Hexo 製作的唷~ (這真的不是葉佩雯)
那 Hexo 看起來好處很多,難道沒有壞處嗎?當然有。
哎斗,看到這裡我相信你已經準備左轉登出,因此為了解決這些問題,所以我先在這邊列出我預計會撰寫的 Hexo 大綱
目錄最後更新時間:2020/10/14
以上這些就是「試著學 Hexo」系列文章的大綱,希望這個大綱可以讓你準備左轉登出的行為可以停一下,而這些文章也會同步更新到我的部落格與粉絲專頁。
Welcome.Web.World:https://hsiangfeng.github.io/
是 Ray 不是 Array:https://www.facebook.com/HsiangFengWeb
另外我也有建立一個 Hexo 的 Facebook 社團也歡迎您加入唷~
那麼我們下一篇見囉 :D
(謎之聲:希望我可以玩賽,然後不改目錄大綱 QQ)

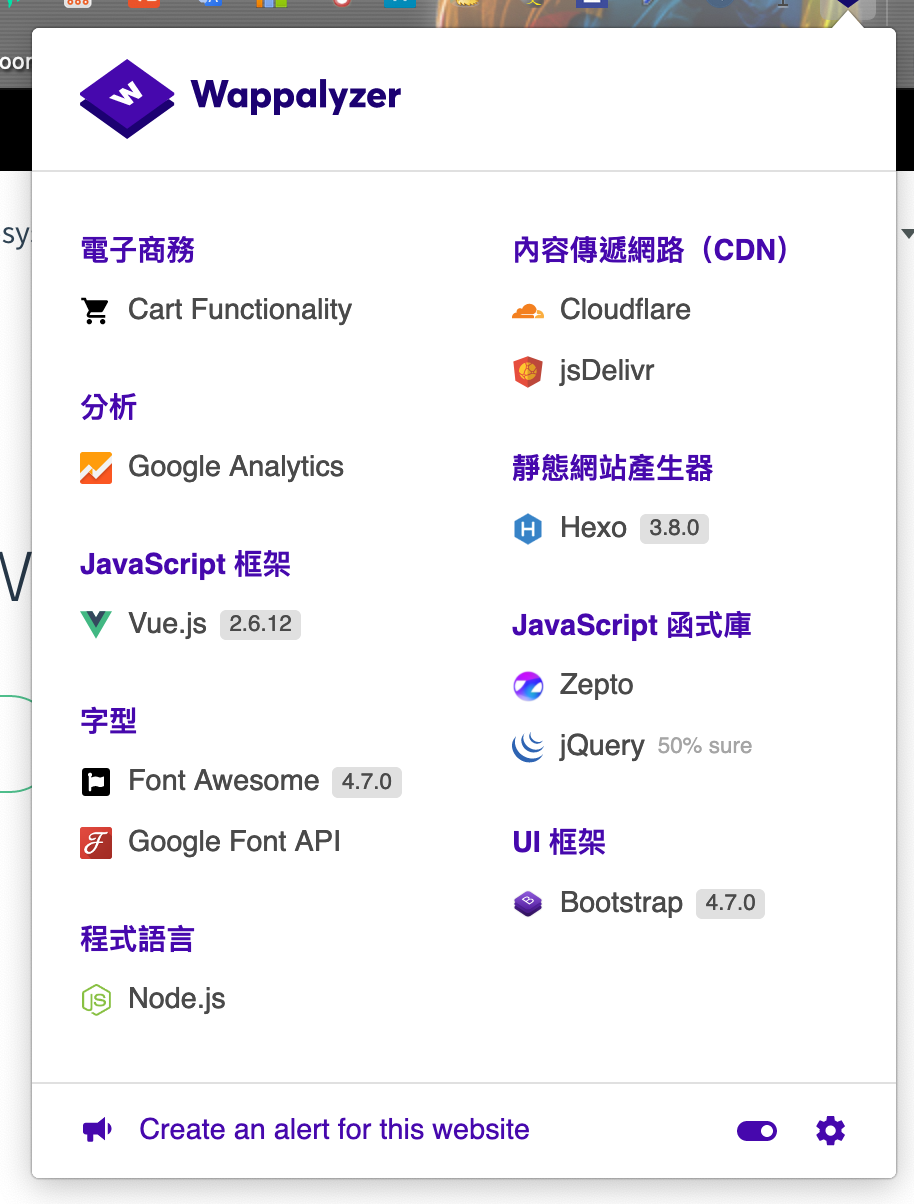
咦咦原來 Vue.js 官網也是用 Hexo 做的嗎
我以為會用自家 Vue 相關工具做官網
是唷~用 Wappalyzer 就可以看到哩

助教窩奶ㄌ
你來惹
原來傳說的的SEO教學在這邊
雞哥你怎麼跟蹤到這邊
雞哥好可怕
我無處不在啊
已檢舉